橙光工具基础教程③—设置作品内容
本篇教程关键词:橙光工具基本功能、设置文本、画面、音乐、图片选项
这里是模板教程的辅助教程,为大家整理了在使用模板时会用到的工具相关的教程,专门针对刚刚接触橙光,对工具使用还很不熟练的新人小白,如果工具使用熟练,可以忽略此教程。
1、如何编辑文本

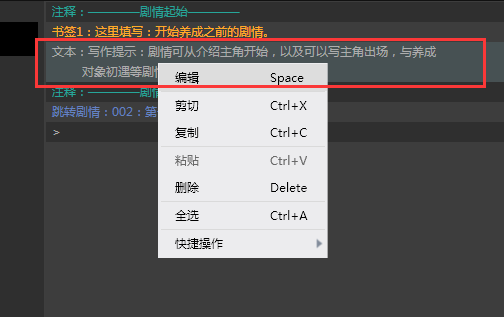
右键选中,点击编辑。或者双击。或者按空格,都可以出现编辑文本的界面。

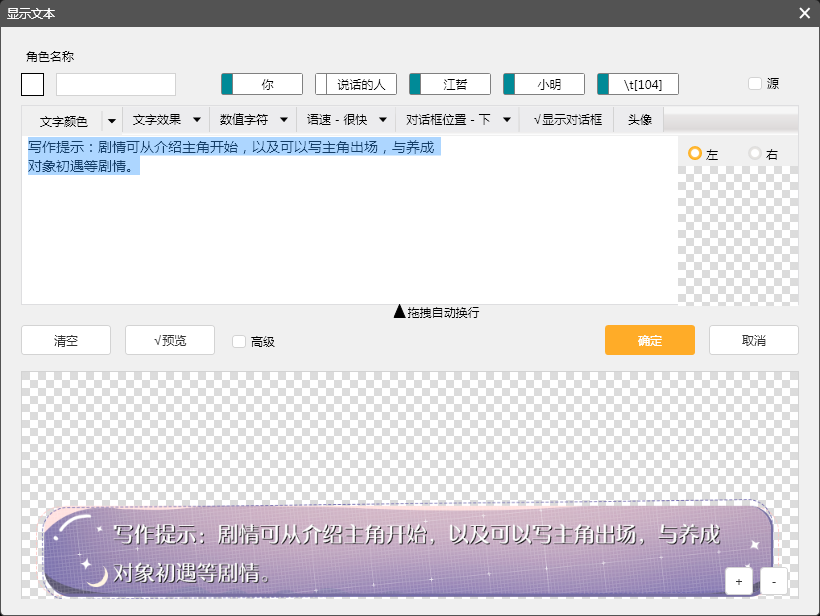
文本最多写两行。

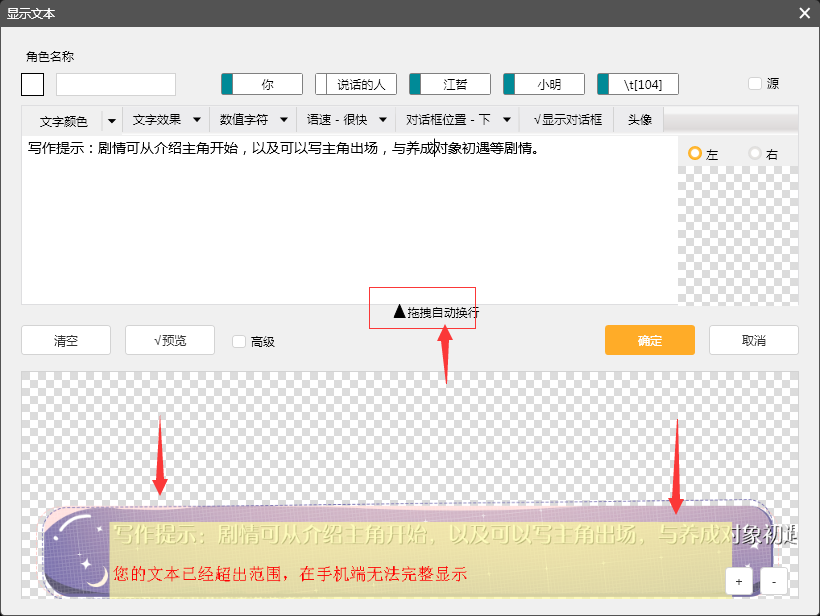
如果出现这种情况,可以手动双击红框中的按钮,文本会按照设定好的每行字数进行换行。也可以自行拖拽决定每行字数,只要不出现黄框即可。(注意美观,建议文本整体在对话框中居中。)
如何一直添加文本剧情?
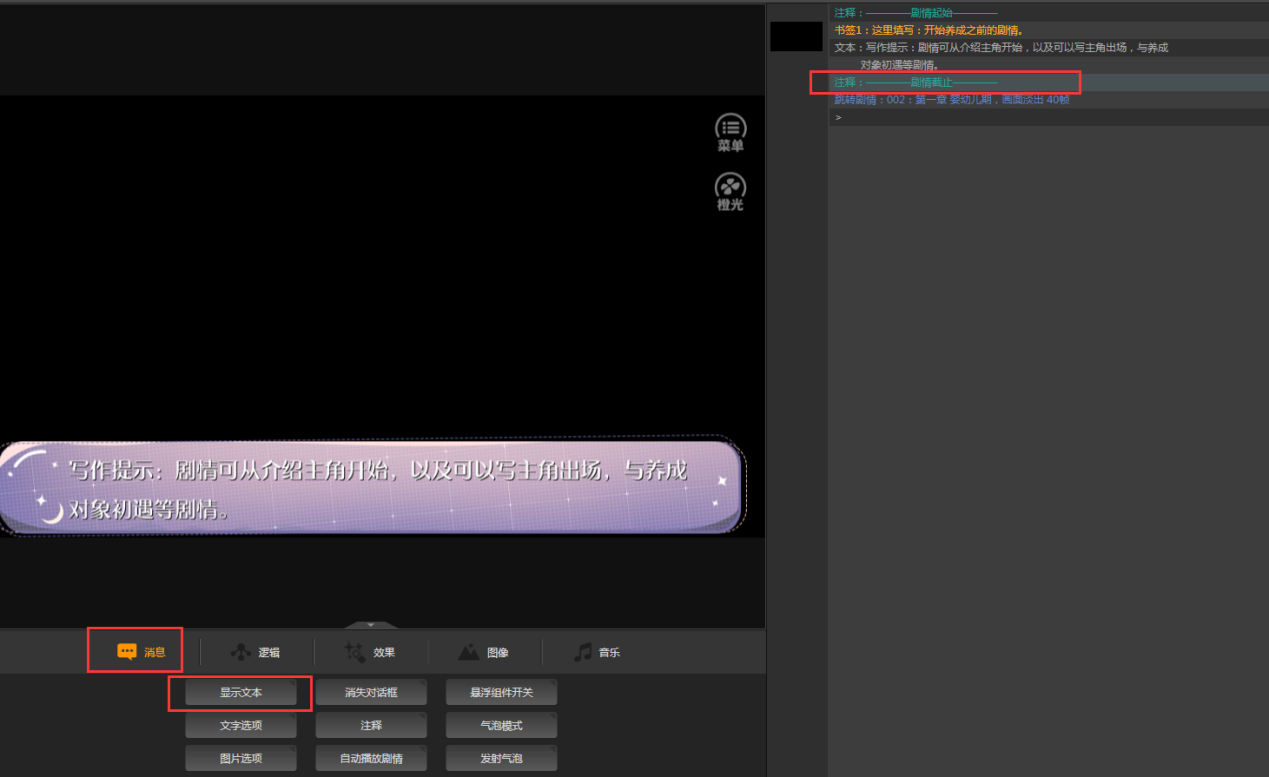
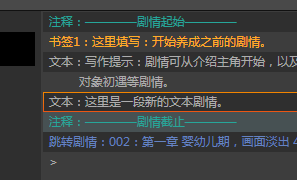
选中你想让文本出现的位置,如图。

添加文本之后,这段剧情就会出现在你选中的位置,原本的内容就会往下移动。

如果你还是不会添加,或者想增加一些效果,可以查看教程:如何添加文本剧情
2、如何添加画面和音乐
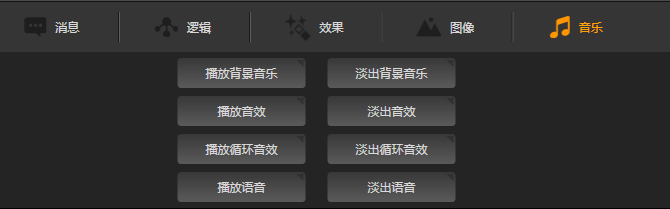
常用的功能有一下几种:(资源预加载基本用不到,显示动态图片不可使用,显示动态图片2可以参考教程:如何认识工具中的动态图制作界面,其他功能均可使用)


关于添加图片和音乐,这里介绍一个简单的方法。
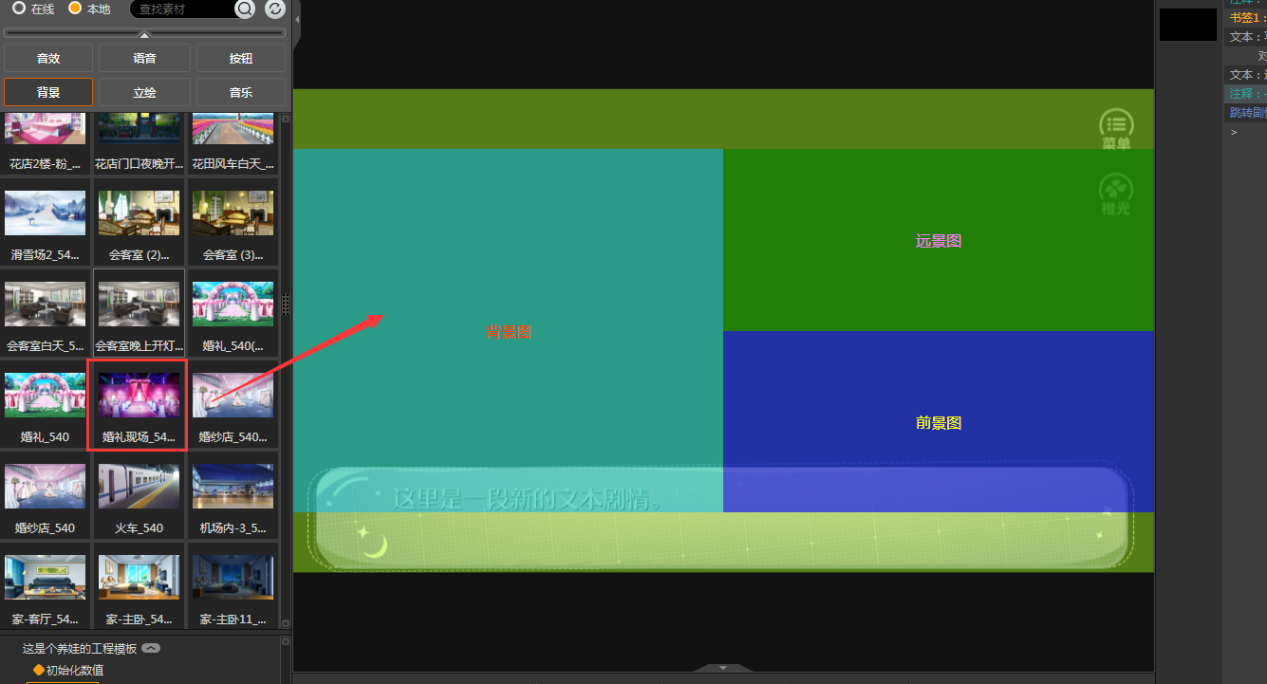
在素材库下载完成之后,在左侧素材栏找到需要添加的素材,与添加文本的方法相同,就是选中你需要添加的位置,直接按住拖拽到中间预览界面中,放置在相应的位置即可。

Tip1:远景图是在最下方的图片,背景图和立绘都会在远景图的上方。
Tip2:背景图在远景图的上方,立绘的下方。
Tip3:前景图在所有图片的上方,也就是如果放了立绘,加了一个前景图,这张图会在立绘的上面。
Tip4:立绘最多可以放20张图。(但是一个画面中建议只放2个进行对话用的即可)


音乐也可以直接拖拽进来。

如果剧情进展到不需要这个人物立绘的时候,你可以直接选中,把立绘拖拽到右上角的垃圾桶里,剧情进展到这里这个人物立绘就会消失了。
只要选中-然后往右上角拖拽就能看到这个垃圾桶了。平时的时候看不到。
Tip5:音乐如果不淡出的话,它会一直播放到下一个音乐出现。
Tip6:背景图、远景图、前景图三个图拖拽新的图片时会直接替换。
Tip7:立绘如果不用垃圾桶清除的话,它就会一直往里添加。所以记得不需要显示的人物,请让他去垃圾桶里回收。
3、如何替换图片选项
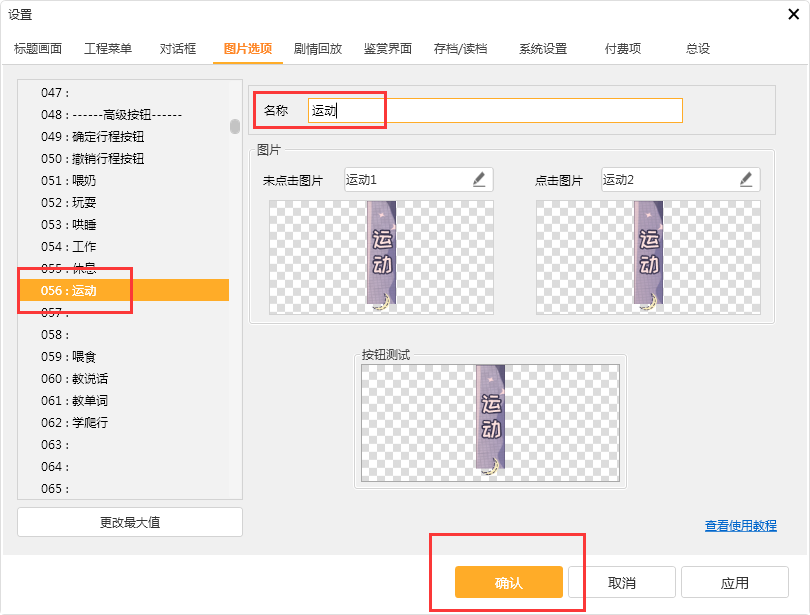
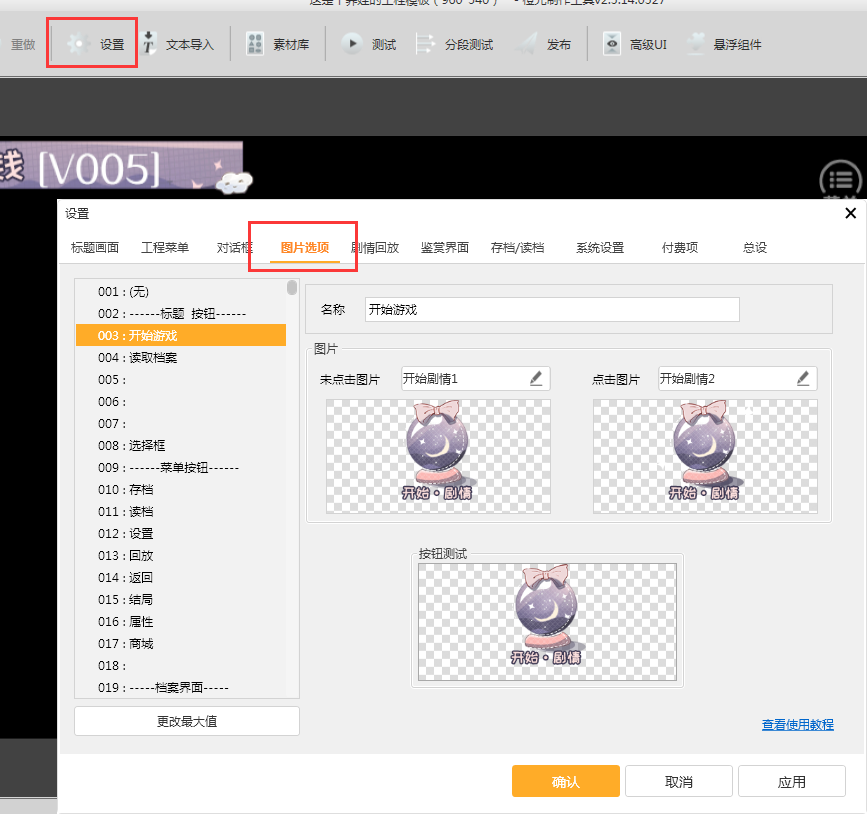
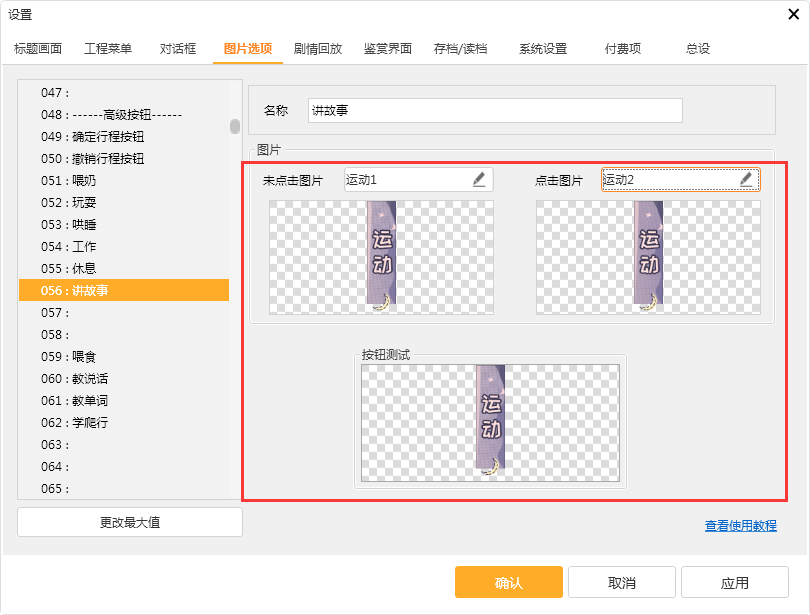
点击设置,选择图片选项即可进行编辑。
图片选项一般分为两张图片,一张是未选中时的图片,一张是点击or鼠标悬停的图片

认识了之后,我们便可以按照下列步骤进行修改,涉及需要修改的内容比较多,请按顺序进行编辑。
用【运动】替换【讲故事】
第一步:首先准备运动的图片,两张。
可以使用【养成按钮】的psd文件进行修改,保证ui风格统一。
命名可以随意一点,例如未点击的后缀都为1,点击的后缀都为2方便区分。

把这两张图片,放在工程文件夹【Graphics】-【Button】中。
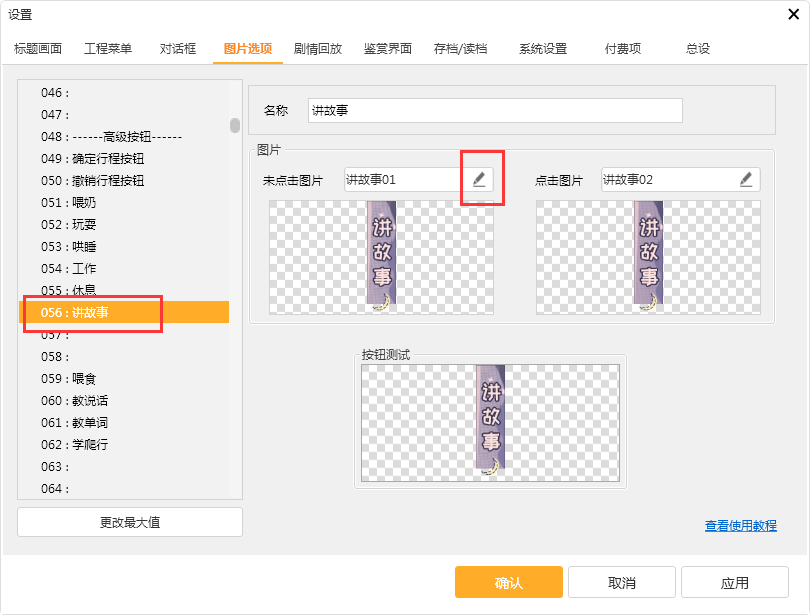
第二步:替换讲故事的按钮。
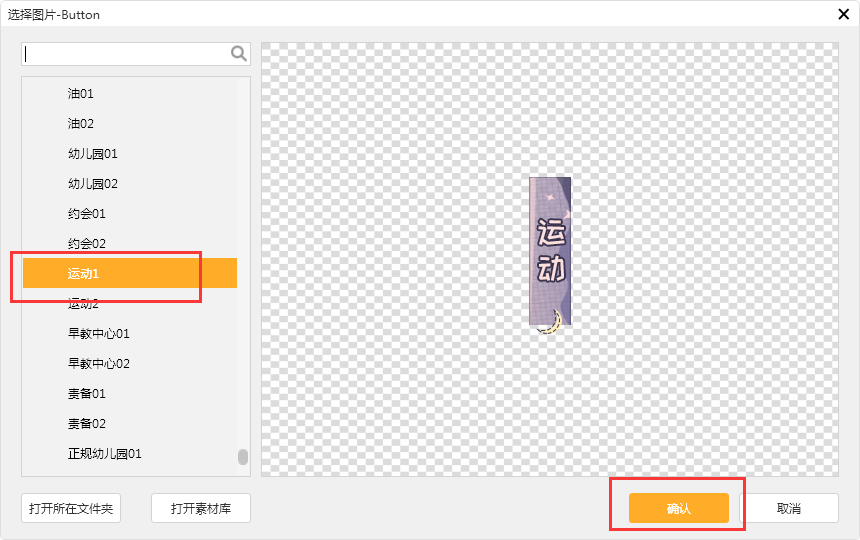
找到讲故事的按钮,点击小铅笔。

找到运动1图片,点击确定。

以同样的方法设置运动2图片。

修改图片选项的名称。此处与数值的编号同理,名称都只用于备注标题该编号的具体按钮内容。