橙光模板基础教程—调整行程安排界面
模板的行程安排界面一般都在高级UI中,可以在这里对界面底图,按钮,显示图进行调整。
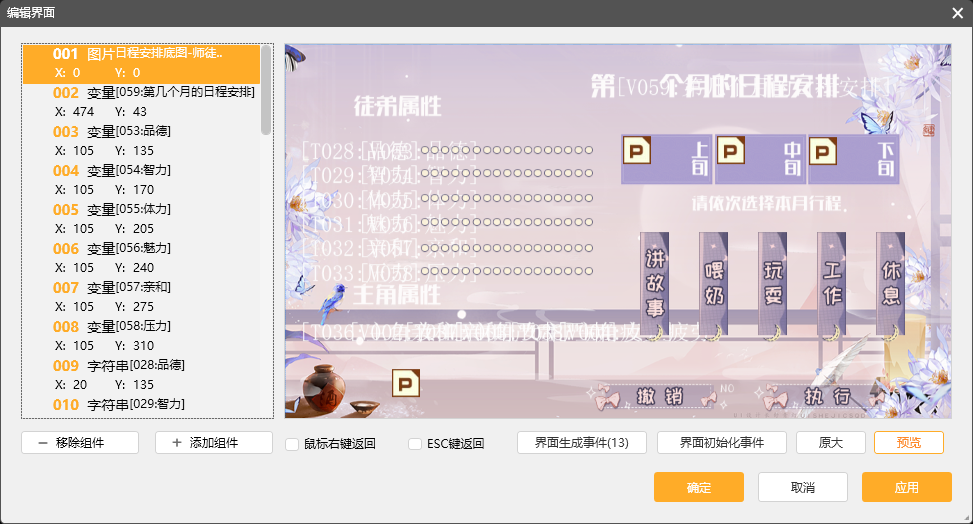
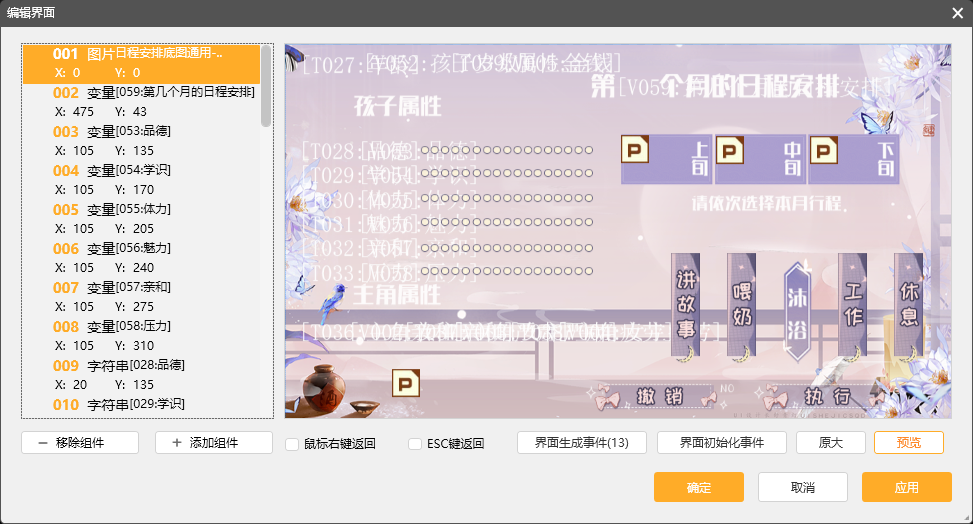
点击【高级UI】,选中需要更改的界面,点击编辑,即可进入编辑界面。

1、更换底图
更换底图比较简单,有两种方法。
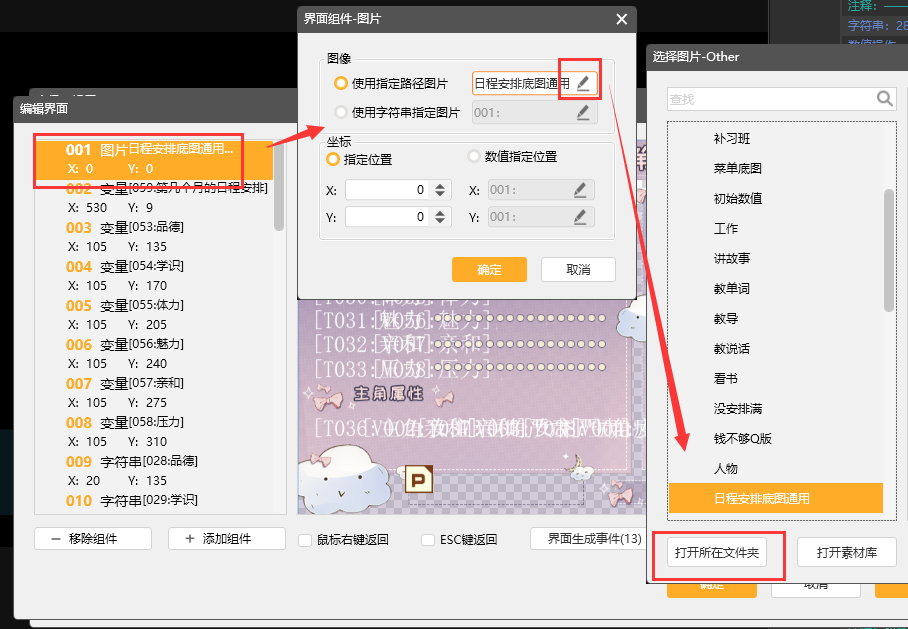
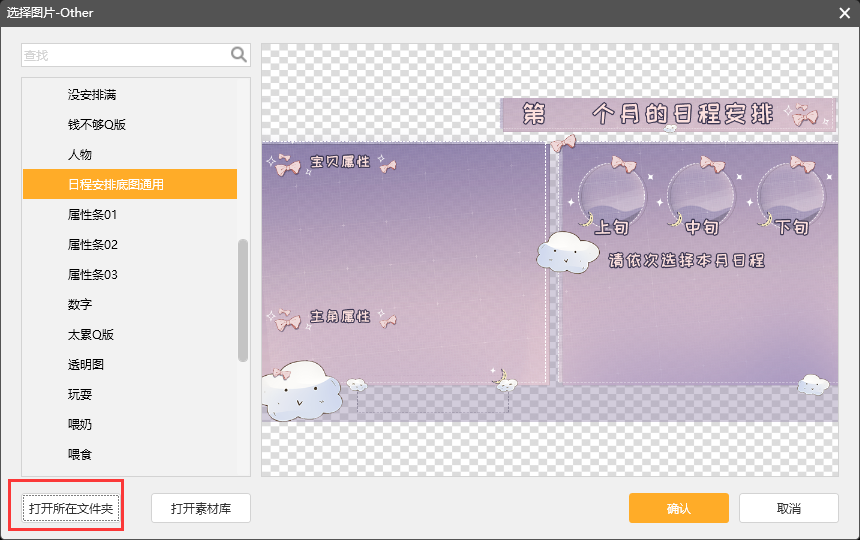
第一种方法:我们在界面中找到底图,右键编辑,就可以查看到底图的所在位置。

然后点击【打开所在文件】,找到这张图。把你自己要用到的新底图名字换成和这张图一样的,然后将新底图拖拽进底图所在文件夹中,替换掉原来的底图,这样再回到界面,图已经更换成你的新底图。


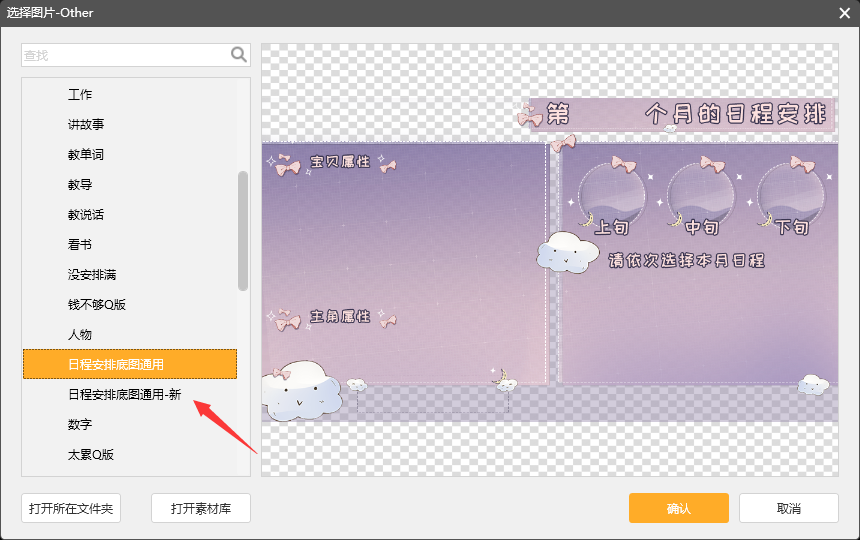
第二种方法:依旧是找到底图所在的文件夹,然后把我们自己的新底图直接放进去。再点击编辑,点击小铅笔,找到你自己的底图,选中后点击确定即可。

底图放上去后,会发现某些位置不合适,我们可以直接在图上拖拽,将各个组件放置在合适位置。如果底图改后画面不协调,也可以修改其他图片或按钮,保证风格一致,其他图片更改方法和底图更改步骤一样。

需要注意的地方:
剧情中呼叫出来的界面会显示在悬浮组件上方,将其遮挡,如果你想让呼叫高级UI界面的同时也能看见悬浮组件,可以在准备底图时把悬浮组件的位置留空。
比如我们这里想看见右上角悬浮组件展示的金钱,就把底图右上角空出,透明化处理,方便显示金钱的悬浮组件。


如果留空,或者觉得悬浮组件画面和界面不搭,也可以利用字符串将金钱和年龄做在界面上。
具体操作如下:
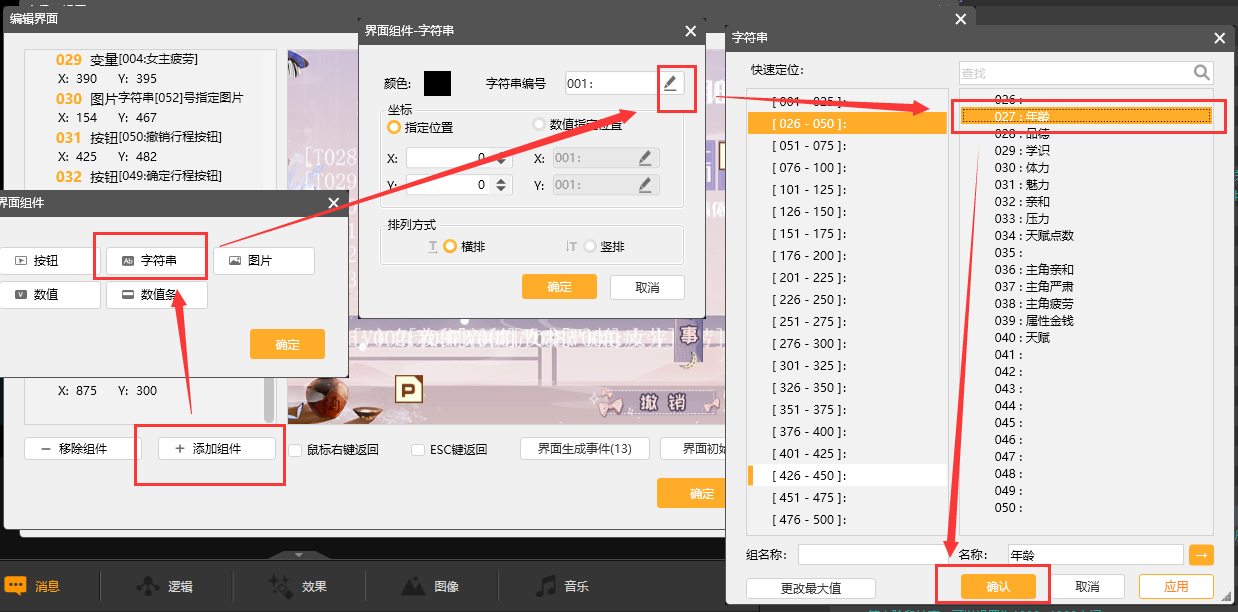
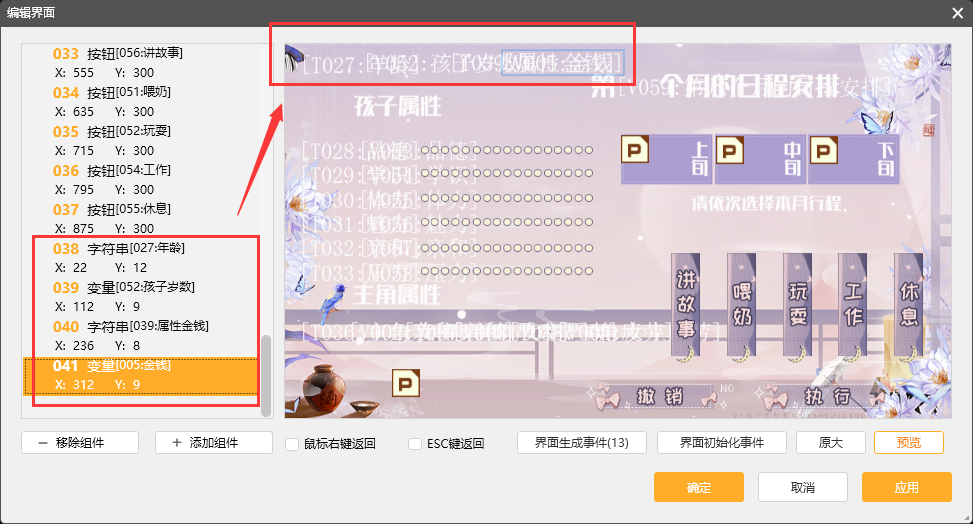
第一步,在第一阶段日程界面的编辑界面,点击【添加组件】,在出现的【选择界面组件】中点击【字符串】,选中“年龄”点击确认。

第二步,然后将添加到界面上的年龄字符串调整到合适位置。

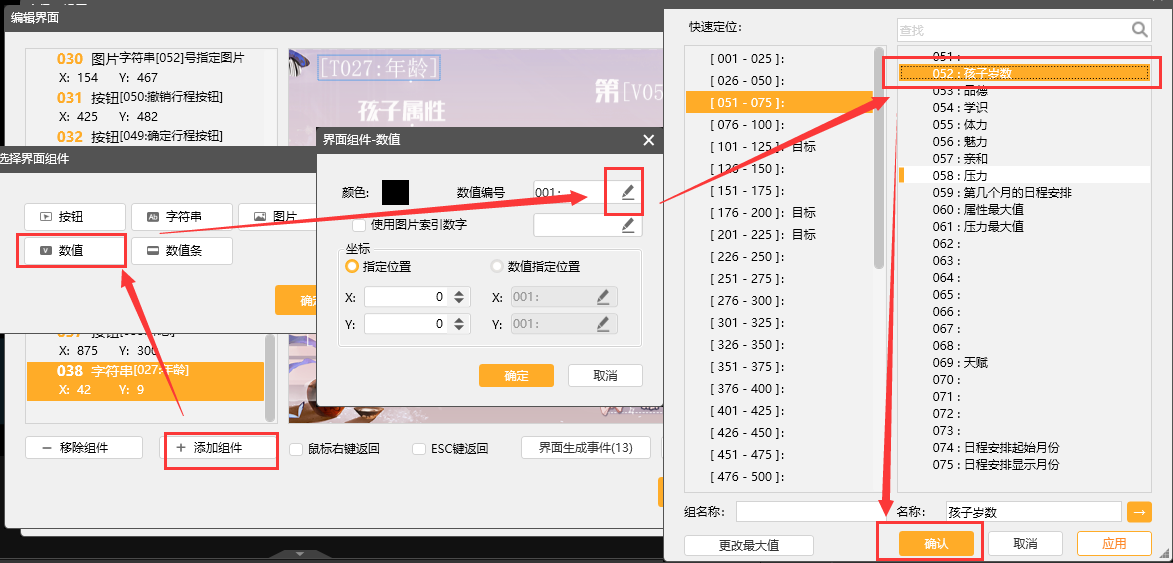
第三步,添加数值。再次点击【添加组件】,在出现的【选择界面组件】中点击【数值】,选中“孩子岁数”点击确认。

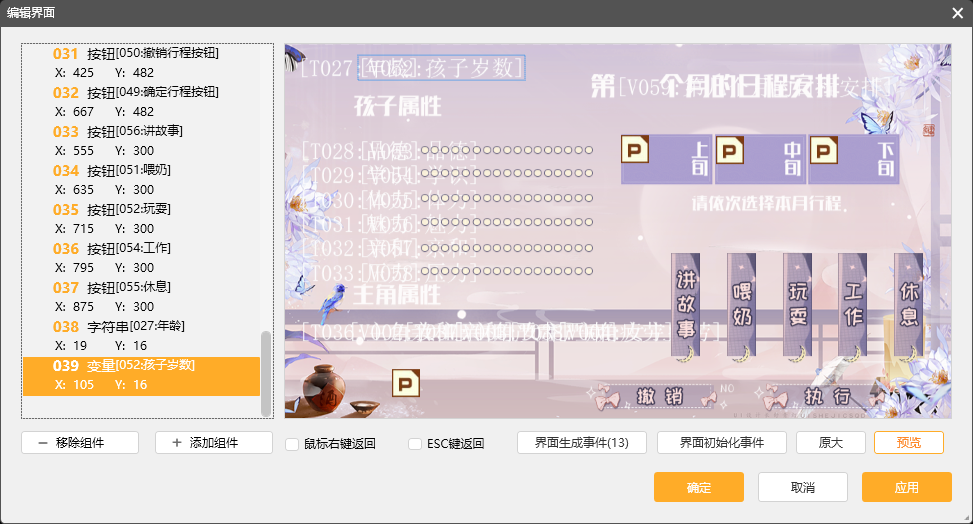
第四步,将添加到界面上的数值拖拽到合适位置即可。

关于金钱的添加步骤也如上,最后添加完毕后显示如图:


2、更换行程按钮
模板提供的行程多数情况下并非我们想要的,需要我们替换成我们自己的行程。
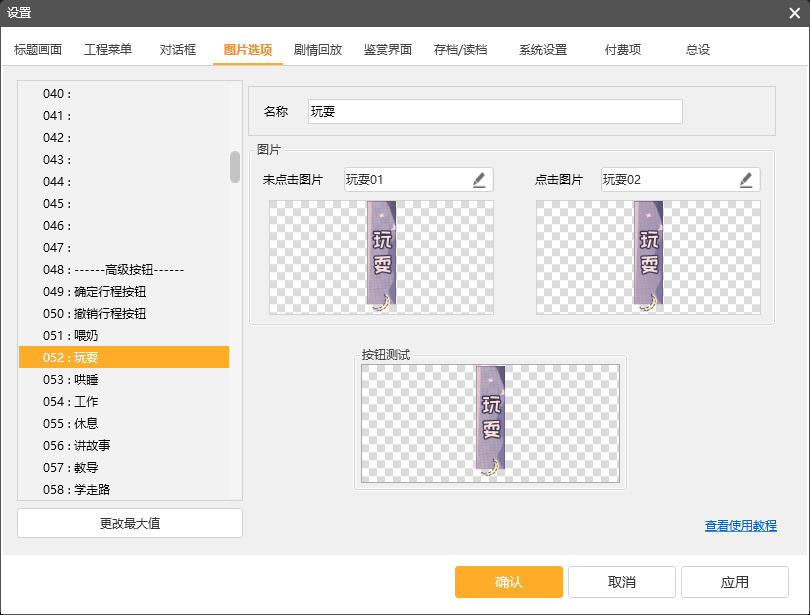
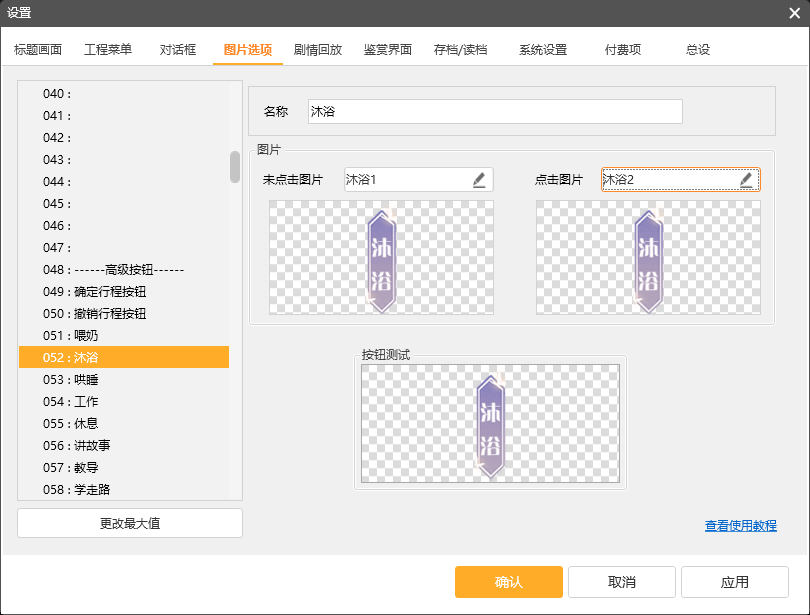
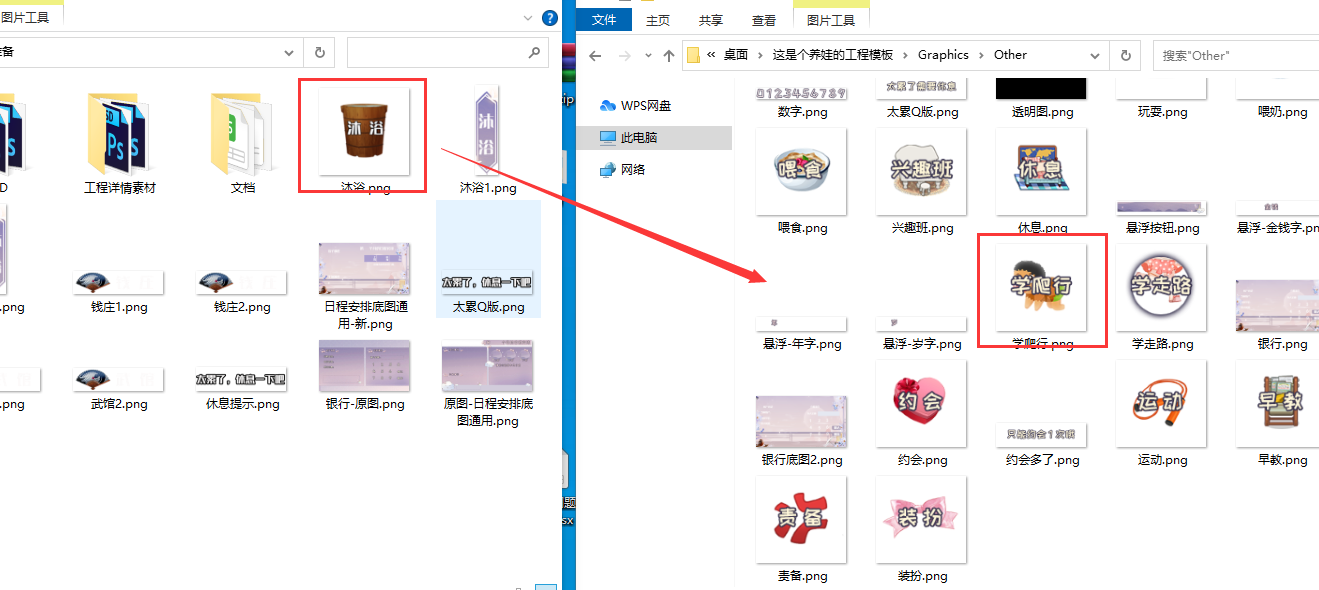
下面以“玩耍”行程修改成“沐浴”行程为例。
第一步,将我们准备好的按钮图片放入button文件夹中,然后在【设置-图片选项】里找到我们要改的按钮。

第二步,更改名称,改为我们新行程的名称—沐浴,点击两个小铅笔,在下拉列表中选沐浴,点击确定,确认名称图片都更改后,点击确认,此时原本的行程按钮玩耍已经更换成我们的沐浴了。


但改好行程按钮后,点击行程按钮,依旧会显示原本行程的图标或文字,这就需要我们对行程显示图标或文字进行调整。

3、更换行程显示
如果我们选中行程,显示行程的地方会出现日程对应的图,所以如果改了行程按钮,这个地方也不要忘记更改。

依旧以“玩耍”行程修改成“沐浴”行程为例。
第一步,我们找到玩耍图标所在的文件夹,一般是【other】文件夹,将我们沐浴的图标也放进去。

第二步,再回到日程编辑界面,选中沐浴按钮,右键编辑,在【界面组件-按钮】里找到【按钮点击事件】,点击进入。

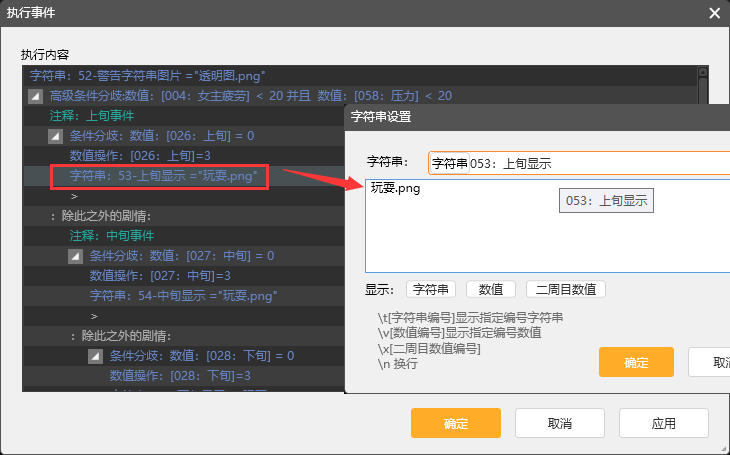
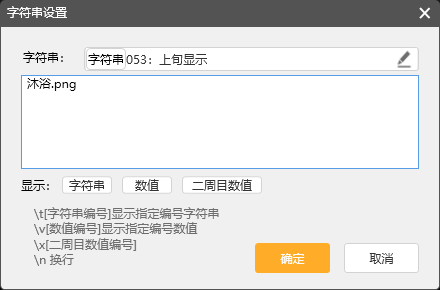
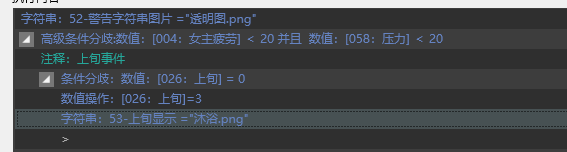
第三步,将里面用来显示图片的字符串进行更改。比如这里的字符串:53-上旬显示=“玩耍.png”,将其修改为我们刚刚放进来的图片名称“沐浴.png”即可。


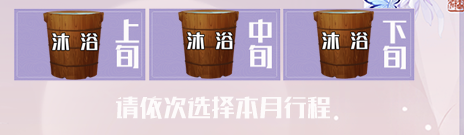
中上下旬都需修改。这样当我们安排沐浴按钮时,中上下旬就会显示这个图标了。


其他行程方式调整同理。
如果图标在底图上显示的位置不合适,可以拖动编辑界面中上中下旬那个P字进行调整,P字方格的左上角即是图片的左上角。